Membuat Widget iOS Saldo Mayar Menggunakan Scriptable dan Mayar API

Tutorial kali ini ditujukan untuk pengguna iOS yang ingin selalu memantau saldo yang ada di Mayar dengan menggunakan iOS Widget.
01. Install Aplikasi Scriptable
Aplikasi Scriptable adalah aplikasi otomasi yang dapat mengakses fitur native iOS menggunakan javascript. Dengan aplikasi ini, kita dapat membuat widget iOS yang isinya dapat dikustomisasi dengan Javascript.
02. Dapatkan API Key Mayar

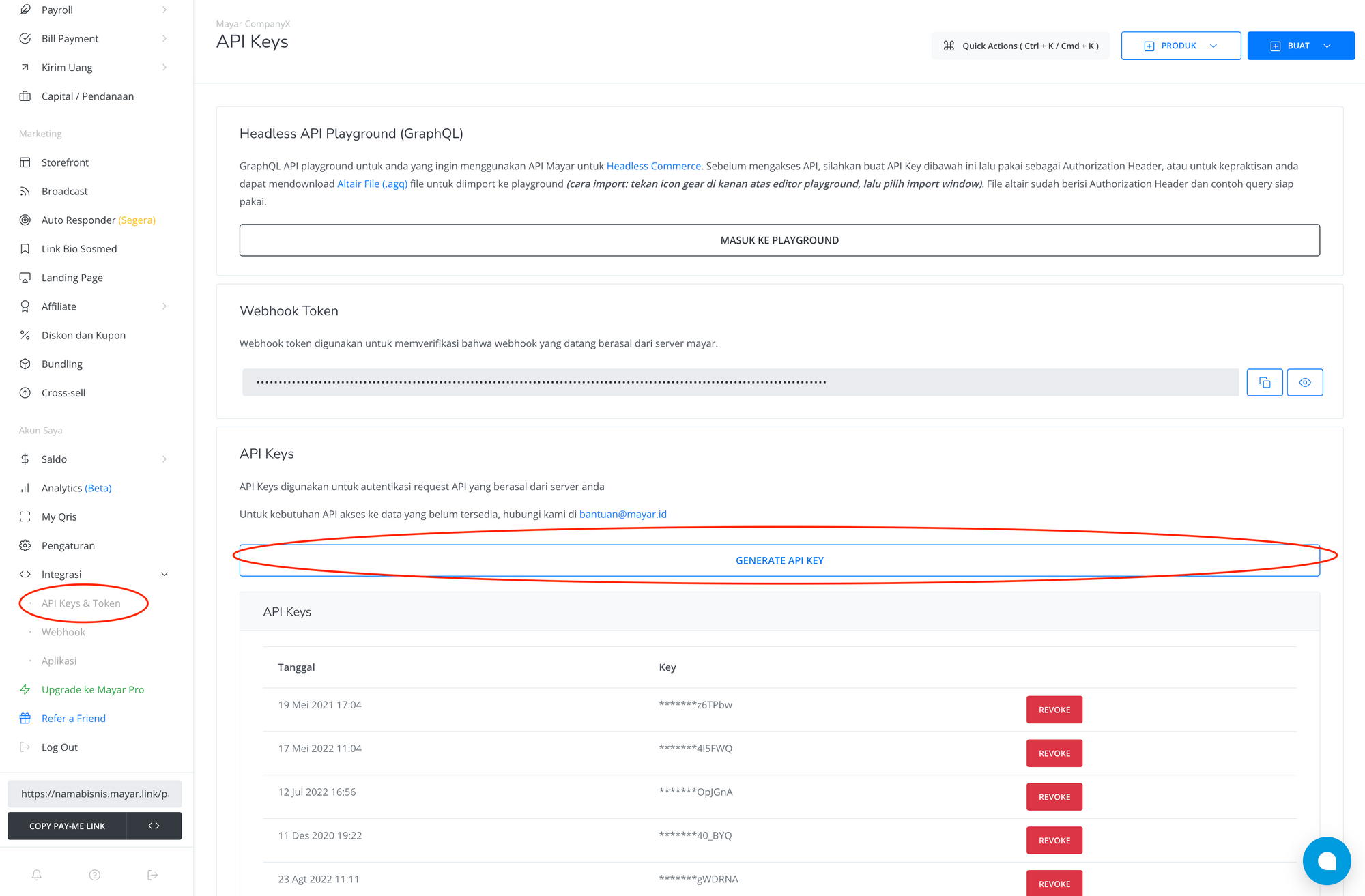
Buka Dashboard Mayar lalu klik menu Integrasi > API Keys & Token lalu klik tombol Generate API Key.

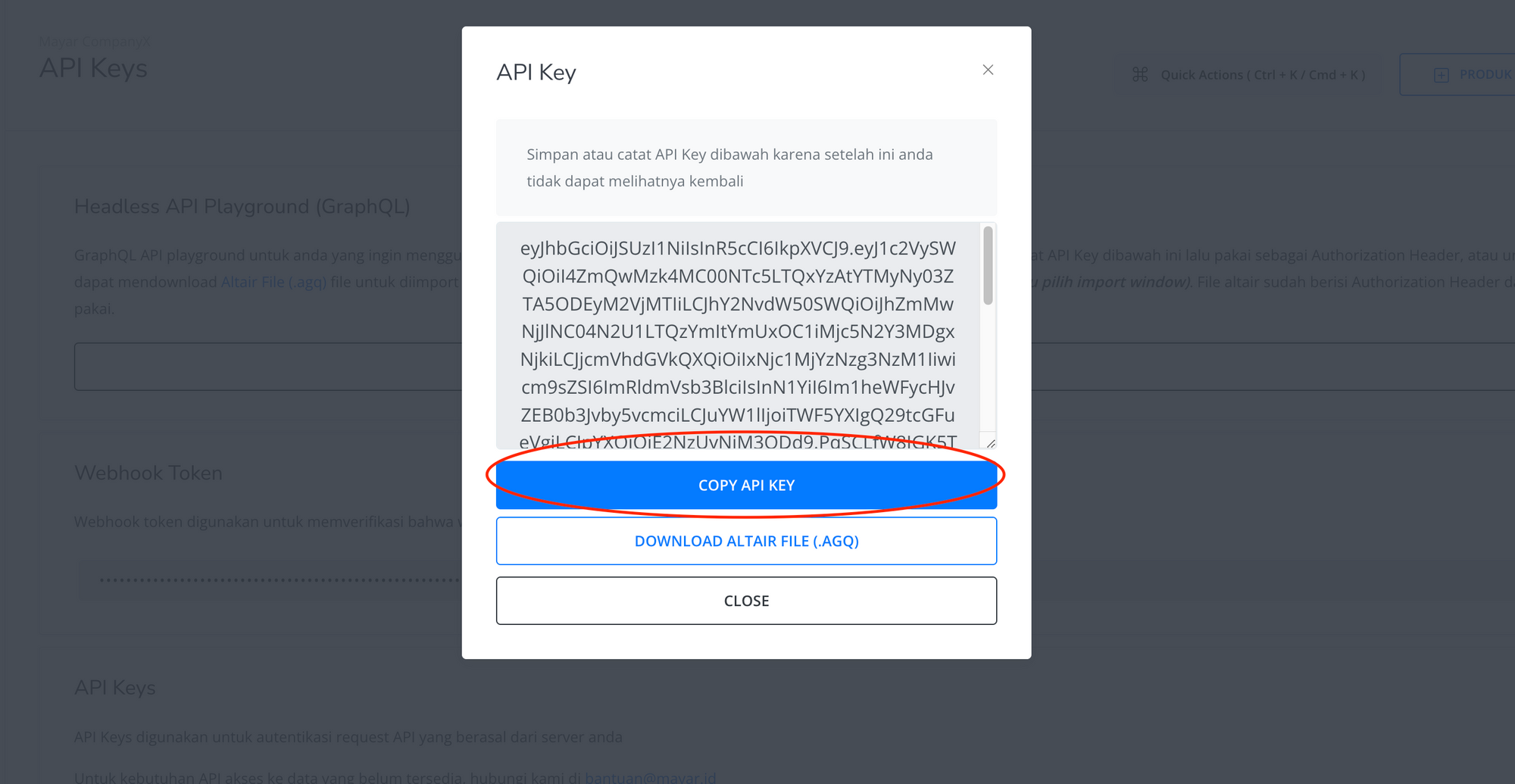
Klik tombol Copy API Key dan simpan api key di notepad, notes atau di editor kode anda untuk digunakan nanti.
API Key ini adalah kunci untuk menggunakan fitur API Mayar.
03. Buat Script di Scriptable
Selanjutnya buka aplikasi Scriptable yang ada di HP iOS anda, lalu tekan tombol plus yang ada dikanan atas.
Copy-paste script berikut:
// Copy this code and paste it into Scriptable code editor on your phone
// Put your API Key here - Get it from Mayar Dashboard > Integrasi > API Keys & Token
const API_KEY = "[MASUKKAN_API_KEY_DISINI]"
async function loadStats() {
const request = new Request("https://api.mayar.id/hl/v1/balance");
request.headers = {Authorization: `Bearer ${API_KEY}`};
const { data } = await request.loadJSON();
return { data };
}
const idrFormatter = new Intl.NumberFormat("en-US", { style: "currency", currency: "IDR" });
function createWidget({ data }) {
const widget = new ListWidget();
const higlightColor = new Color("#A091FA");
const gradient = new LinearGradient();
gradient.locations = [0, 1];
gradient.colors = [new Color("#141414"), new Color("#141414")];
widget.backgroundGradient = gradient;
// Show app icon and title
const titleStack = widget.addStack();
titleStack.addSpacer(4);
let titleElement = titleStack.addText("Mayar - Saldo");
titleElement.textColor = higlightColor;
titleElement.font = Font.mediumSystemFont(13);
widget.addSpacer(12);
// Show API
let totalSaldo = widget.addText(` Saldo Total: ${idrFormatter.format(data.balance)}`);
totalSaldo.textColor = Color.white();
totalSaldo.font = Font.systemFont(18);
widget.addSpacer(8);
let activeSaldo = widget.addText(` Aktif: ${idrFormatter.format(data.balanceActive)}`);
activeSaldo.textColor = Color.green();
activeSaldo.font = Font.systemFont(14);
widget.addSpacer(8);
let pendingSaldo = widget.addText(` Pending: ${idrFormatter.format(data.balancePending)}`);
pendingSaldo.textColor = Color.yellow();
pendingSaldo.font = Font.systemFont(14);
return widget;
}
const stats = await loadStats();
const widget = createWidget(stats);
if (config.runsInWidget) {
Script.setWidget(widget);
} else {
widget.presentMedium();
}
Script.complete();
Masukkan API Key Mayar anda ke bagian [MASUKKAN_API_KEY_DISINI] dengan diapit tanda petik ".
Selanjutnya tekan tombol Play yang ada dibagian bawah editor kode aplikasi Scriptable. Jika sudah benar, maka anda akan melihat tampilan Widgetnya. Tekan Done untuk menyimpan script.

04. Masukkan Widget ke Layar
Langkah selanjutnya adalah keluar dari aplikasi Scriptable, lalu tekan layar Hp anda pada bagian yang kosong.
Lalu, klik tombol + yang ada di kiri atas lalu tambahkan widget Scriptable.
Pilih ukuran Widget yang anda inginkan, lalu klik Add Widget.
Klik Widget lalu piilih script yang sudah anda buat diatas.
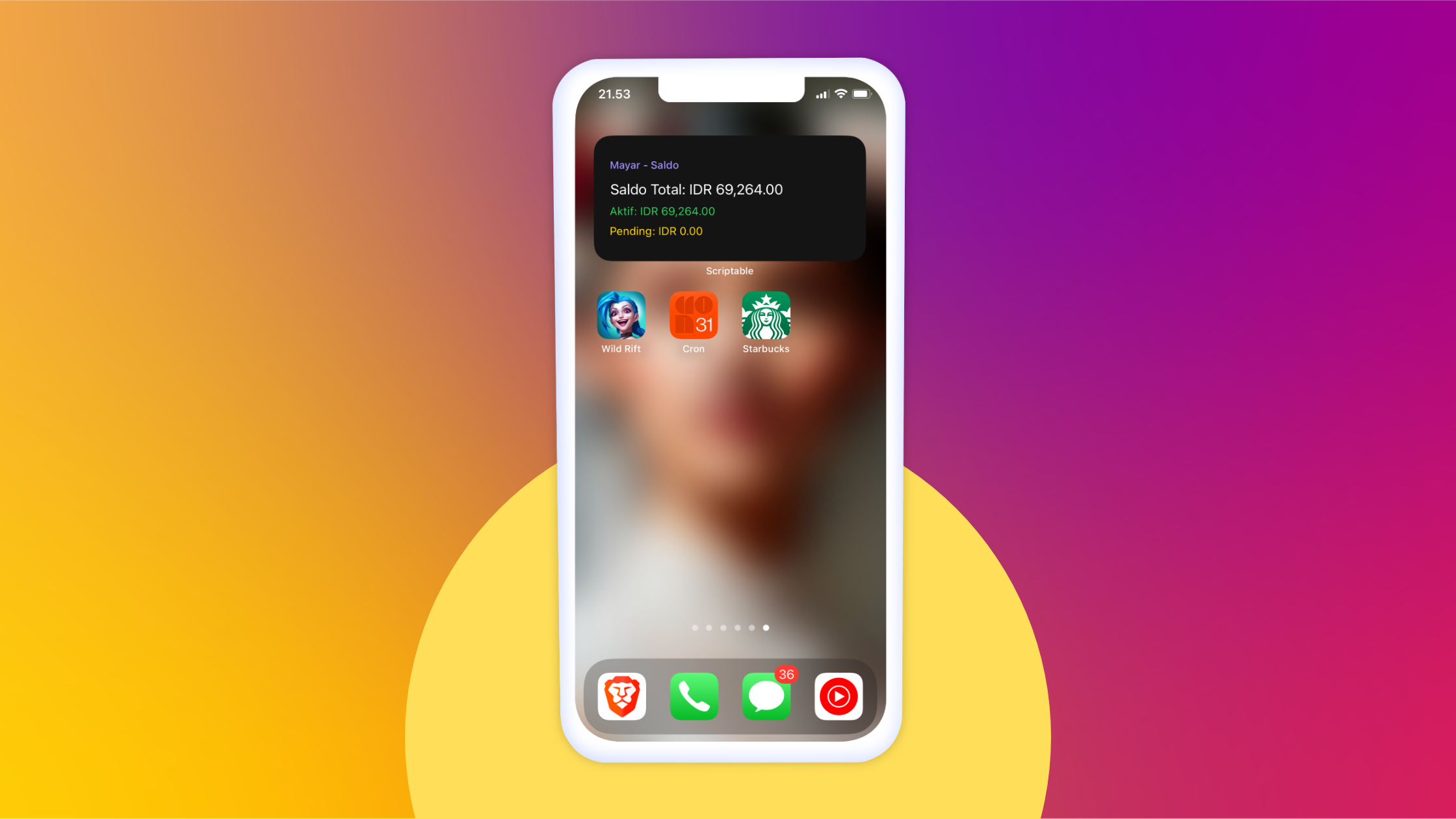
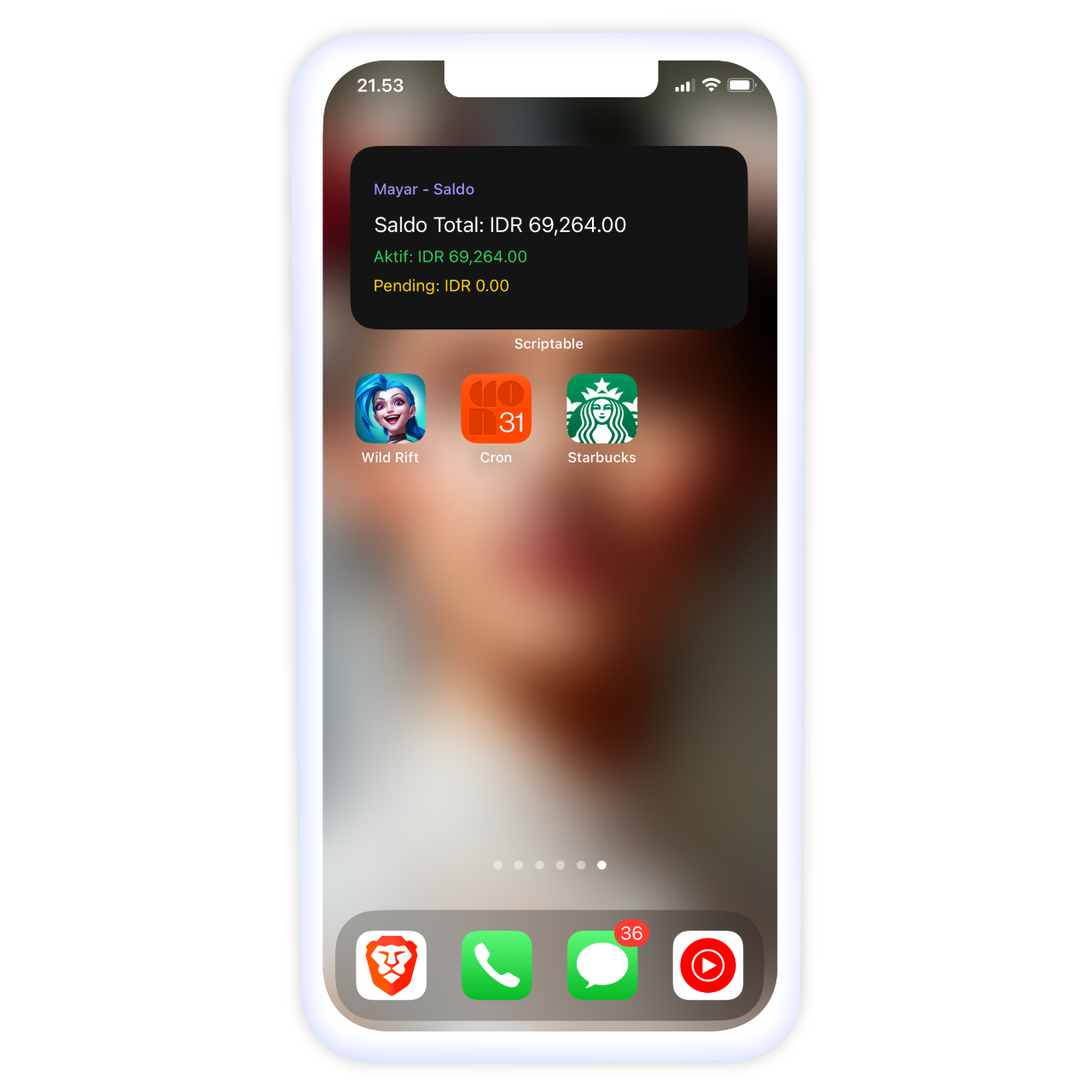
Kembali ke Layar dan widget anda sudah tampil pada Layar.
Selamat mencoba!

